در آدینه با فرتک امروز قصد داریم به بررسی کلی وب سایت GTmetrix بپردازیم. نیاز اصلی یک وب سایت، سرعت مناسب است و این موضوع برای مخاطب در حال حاظر اهمیت ویژه ای دارد. از طرفی موتور های جستجو نیز برای سرعت وب سایت ها امتیاز ویژه ای در نظر گرفته اند. در ادامه با بررسی وب سایت GTmetrix با ما همراه باشید.
نتیجه یک ثانیه تاخیر در لود صفحات وب سایت چیست؟
گروه Aberdeen Group طی تحقیاتی به این نتیجه رسیده اند که یک ثانیه تاخیر در لود صفحات وب سایت موجب موارد زیان بار زیر خواهد شد:
- کاهش ۱۱ درصدی آمار بازدیدکنندگان سایت
- کاهش ۱۶ درصدی رضایت کاربرانی که به مشتری شما تبدیل شدهاند
- کاهش ۷ درصدی آمار فروش سایت
- افزایش ۵۰ درصدی نرخ پرش (bounce rate)
همانطور که مشاهده می کنید یک ثانیه تاخیر در لود صفحات وب سایت، نتایج زیان بار زیادی دارد و بهتر است نسبت به بررسی این موضوع اقدام فرمائید.
عملکرد وب سایت GTmetrix چگونه است؟
وب سایت GTmetrix از طریق بررسی کلیه فایل هایی که در یک صفحه از وب سایت لود می شود، اقدام به تست سرعت سایت می نماید. به بیان ساده تر یک وب سایت چندین پارامتر برای بهینه سازی سرعت خود دارد. وب سایت GTmetrix بعد از آنالیز پارامتر ها، به هر کدام از آن ها امتیازی اختصاص خواهد داد.(این امتیاز به صورت درصد به شما نشان داده خواهد شد.) البته وب سایت GTmetrix اطلاعات دیگری همچون میزان بهینه بودن هر فایل در صفحه، تاریخچه بررسی صفحه و… را نیز برای شما نمایش خواهد داد. بنابراین از این طریق می توانید به بهینه سازی فایل های سایت بپردازید.
نحوه کار با GTmetrix
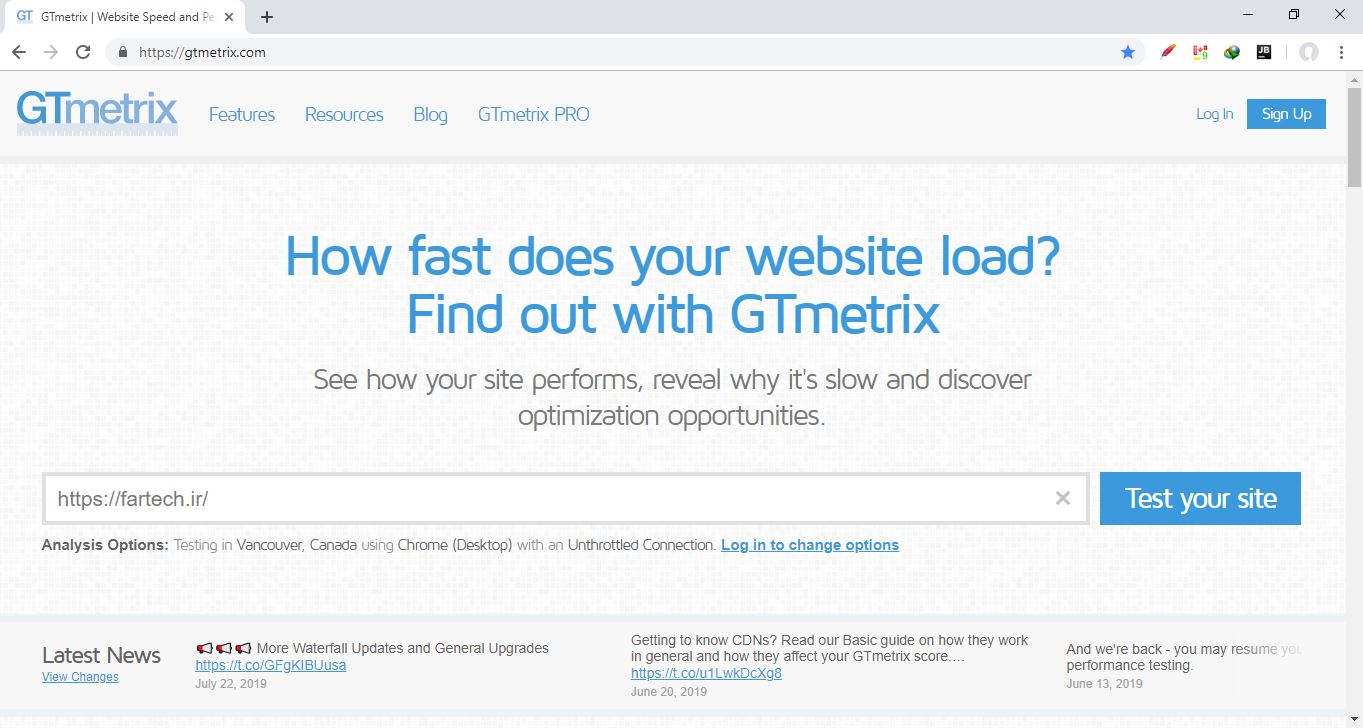
برای شروع کار وارد سایت به ادرس GTmetrix شوید. برای ادامه کار در قسمت مربوطه ادرس سایت خود را در قسمت مشخص شده وارد کنید و بعد از آن روی دکمه Analyze کلیک کنید.
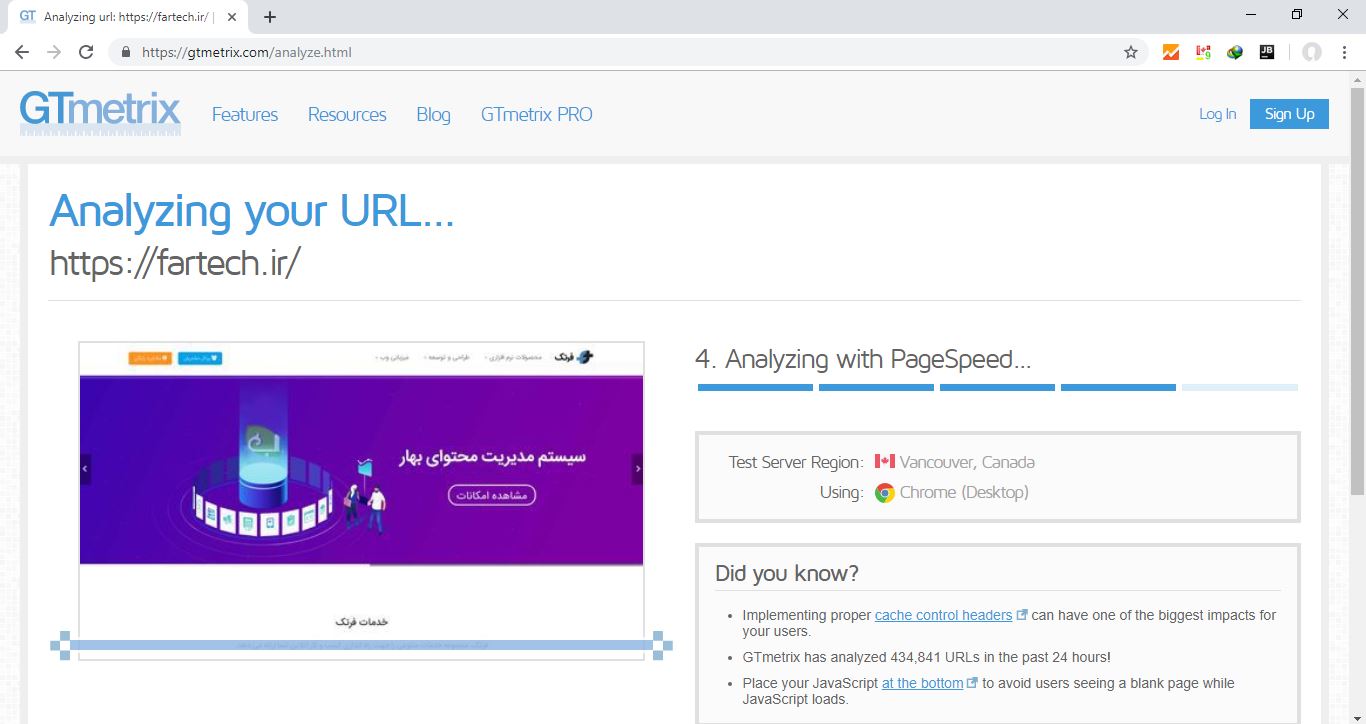
بعد از انجام این کار، با تصویر زیر روبه رو خواهید شد. حال چند لحظه صبر کنید تا سایت شما در مرورگر این نرم افزار آنلاین شورع به لود شدن کند و بررسی سرعت سایت در جی تی متریکس انجام گیرد.
معرفی بخش های مختلف وب سایت GTmetrix
همانطور که مشاهده می کنید، پارامتر های بسیار زیادی در این صفحه وجود دارد. در کنار امتیاز، رنگ بندی نیز مشاهده می شود. توصیف رنگ ها به شرح زیر است:
خاکستری : رنگ خاکستری به این معنا است که پارامتر مربوطه در سایت شما اصلا رعایت نشده است و هیچ امتیازی برای آن وجود ندارد.
قرمز : در صورتی که رنگ پارامتر ها قرمز باشد، به این معنا خواهد بود که پارامتر مورد نظر در وب سایت شما وجود دارد، اما به صورت بهینه از آن استفاده نشده و دارای کمترین امتیاز ممکن است.
نارنجی : در صورتی که رنگ پارامتر مربوطه نارنجی باشد، به این معنا خواهد بود که پارامتر مربوطه به صورت کامل در وب سایت شما رعایت نشده است.
سبز کم رنگ : در صورتی که پارامتر های موجود دارای رنگ سبز باشند، به این معنا خواهد بود که این پارامتر دارای امتیاز قابل قبولی است اما همچنان میتواند بهتر باشد.
سبز پر رنگ : تبریک می گویم. سبز پر رنگ به این معنا است که پارامتر مورد نظر به صورت کامل در وب سایت شما رعایت شده است و جای هیچ نقصی در آن وجود ندارد.
نکته : بر اساس همین پارامترهایی که بر اساس رنگ و درصد مشخص شده است، یک امتیاز کلی که میانگین این پارامترها هست در بالای صفحه نمایش داده می شود که در کادر Performance Scores قرار داره و شامل دو گزینه زیر هست:
Page Speed Score
این امتیاز بر اساس نمایش میزان سرعت سایت بر اساس الگوریتم های گوگل است. در کنار این امتیاز که به صورت درصد نمایش داده می شود، حرف انگلیسی نیز قرار دارد. این حرف از A تا F رده بندی می شود. بدیهی است حرفA به معنای بالاترین امتیاز خواهد بود.
YSlow Score
امتیاز این بخش مربوط به میانگین بهینه بودن وب سایت شما است. در واقع این امتیاز بر اساس میزان بهینه بودن فایل ها نمایش داده می شود و از الگوریتم های یاهو در این رده بندی استفاده می شود. از طریق این رده بندی متوجه خواهید شد که کدام یک از فایل ها موجب کندی وب سایت شما شده اند. در سمت راست این قسمت، ستونی با نام Page Details وجود دارد. در این ستون به ترتیب آمار مربوط به مدت زمان لود صفحه، حجم صفحه و تعداد درخواستهای ارسالی برای لود صفحه نمایش داده می شود. توضیحات این قسمت به شرح زیر است:
Fully Loaded Time
مدت زمان لود وب سایت بر حسب ثانیه در این قسمت مشخص است. این زمان از لحظه ای که سرور سایت به درخواست مرورگر کاربر برای لود صفحه پاسخ میدهد تا زمانی که کلیه فایلها در مرورگر کاربر لود شود ادامه دارد.
Total Page Size
حجم کلیه فایل هایی که در وب سایت است در قسمت Total Page Size وجود دارد.
این پارامتر بر اساس MB نمایش داده می شود.
Requests
این گزینه شامل تعداد درخواست های HTTP است که برای لود صفحه وب سایت به سرور ارسال می شود. در صورتی که موفق شوید این تعداد را کمتر کنید و فایلهایی که میتواند در کنار هم قرار بگیرد، را در کنار هم قرار بدهید سرعت لود سایت بیشتر و بهتر خواهد شد.
آموزش کار با جی تی متریکس و بهبود سرعت وب سایت شامل موارد زیر می باشد:
- PageSpeed
- Yslow
- Waterfall
- Timings
- History
در قسمت های بعدی به توضیحات تکمیلی قسمت های فوق خواهیم پرداخت.
سخن پایانی
همانطور که در ابتدا اشاره کردیم، سرعت وب سایت یکی از مقوله های مهم در جذب مخاطب است. در قسمت های بعدی به توضیحات تکمیلی هر یک از پارامتر ها خواهیم پرداخت. با ما همراه باشید.





[…] مطلب مرتبط: بررسی کلی وب سایت GTmetrix […]
[…] مطالعه بیشتر: بررسی کلی وب سایت GTmetrix […]
برای سنجش لود تایم بهترین گزینهست