قبلا در یکی از بخش های مقاله مربوط به سئو با عنوان ” بهبود رتبه سئو با ۹ روش ساده ” اشاره کرده بودیم که یکی از فاکتورهای مهم در موتورهای جستجو برای امتیازدهی به وبسایت شما، سرعت لود و بارگزاری وبسایت است. حال در این مقاله سعی می کنیم بصورت مفصل تر به مواردی که باعث افزایش سرعت وبسایت شما خواهند شد اشاره کنیم. مواردی که در بسیاری از ابزارهای بررسی سرعت وبسایت از جمله گوگل و Gtmetrix نیز به آن اشاره شده است. برای افزایش سرعت وبسایت خود، با ما همراه باشید…
کاهش درخواست های HTTP
تقریبا ۸۰% از زمان باز شدن صفحات وبسایت، در front-end یا همان قالب نمایش وبسایت است. اکثر این زمان صرف دانلود و باز کردن اجزاء مختلف صفحه، نظیر تصاویر، اسکریپت ها، فایل های CSS و JS و…می شود. کاهش تعداد و یا کاهش حجم این اجزا، کاهش تعداد درخواست های HTTP و در نتیجه افزایش سرعت وبسایت را به دنبال خواهد داشت.
یکی از راه های بهینه سازی برای این مورد، ادغام فایل ها با یکدیگر است. به فرض صفحه وب شما دارای چند فایل CSS است. با ادغام کردن این فایل ها با یکدیگر و ساخت یک فایل جدید، می توانید تعداد درخواست ها را کاهش دهید. برای فایل های JS نیز بهتر است چنین کاری انجام دهید. در مورد تصاویر نیز می توانید از همین روش استفاده کنید. بجای بکار بردن چندین تصویر، آن ها را باهم ترکیب کرده و در یک تصویر قرار دهید و سپس از طریق background-image و background-position در مکان های دلخواه به کار ببرید. راه دیگر برای ادغام تصاویر Image maps است که برای تصاویر پشت سرهم مناسب است.
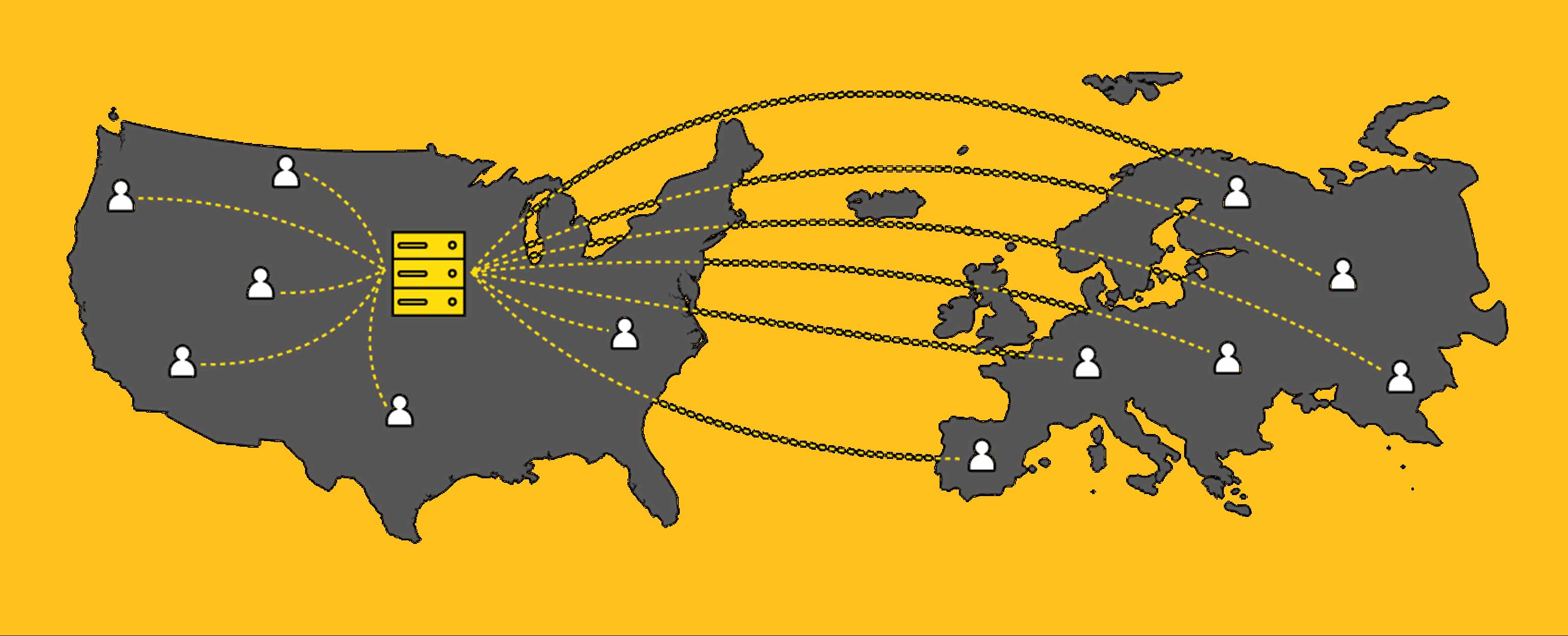
استفاده از CDN) Content Delivery Network)
نزدیک بودن کاربران به سرور میزبان، در زمان پاسخ دهی و باز شدن صفحات سایت موثر خواهد بود. استقرار محتوای شما در چند سرور مجزا از لحاظ جغرافیایی، صفحات شما را از نظر کاربر سریعتر بار می کنند.
اما از کجا باید شروع کنید؟
یک CDN ، مجموعه ای از سرورهاست که در مکان های مختلف توزیع شده اند تا مطالب را بصورت موثرتری به کاربران ارائه دهند. انتخاب سرور برای ارائه محتوا، بر اساس میزان نزدیکی جغرافیایی به کاربر است. برخی از شرکت های بزرگ از CDN اختصاصی خود استفاده می کنند که طبعا نیاز به هزینه خواهد بود. اما برای شروع می توانید از ارائه دهندگان CDN نظیر، Akamai Technologies ، EdgeCast یا level3که مقرون به صرفه نیز هستند استفاده کنید. برای شروع لازم نیست که طراحی نرم افزار خود را به یک سیستم توزیع شده تغییر دهید. همانطور که در بخش قبل توضیح داده شد، حدود ۸۰% درصد از زمان پاسخ دهی، صرف دانلود فایل های ثابت نظیر تصاویر، فایل های CSS و JS و… می شود. بجای تغییر معماری نرم افزار و بازنویسی آن، در گام اول می توانید از توزیع این فایل ها شروع کنید.
بکارگیری Expires Header یا Cache-Control Header
هرباری که وبسایتی را بازدید می کنید، لازم نیست تا همه فایل های درون صفحه مورد نظر دانلود شود تا سایت قابل مشاهده باشد. برخی فایل ها مانند تصاویر، CSS ها، JS ها و… داخل کش مرورگر (یا کش محلی یا لوکال) ذخیره می شوند و در دفعات بعدی مراجعه، این فایل ها دوباره دانلود نشده و از کش فراخوانی می شوند. این کار علاوه بر افزایش سرعت بارگزاری صفحات و کاهش تعداد درخواست های سمت سرور، باعث خواهد شد تا حجم کمتری از اینترنت بازدیدکنندگان مصرف شود. برای پیاده سازی این امکان در وبسایت خود، باید بدانید و آگاه باشید که بازه تغییرات هرکدام از فایل ها چگونه است و فایل ها هر چند روز یکبار ممکن است تغییراتی داشته باشند. به فرض، آیکون صفحه (favicon) در سایت ممکن است سال ها بدون تغییر باشد. فایل های تصویری مانند لوگو نیز به ندرت تغییر می کنند. تغییر در فایل های JS و CSS ممکن است بیشتر از سایر موارد باشد. با توجه به همین موارد می توان تاریخ انقضاء کش مرورگر را مشخص نمود تا بعد از آن، فایل ها مجددا فراخوانی گردد. در ادامه نمونه ای از دستوراتی که بدین منظور می توان استفاده کرد، را بیان می کنیم که می توانید آن را در فایل htaccess خود قرار دهید.
<IfModule mod_expires.c>
# Enable expirations
ExpiresActive On
# Default directive
ExpiresDefault “access plus 1 month”
# My favicon
ExpiresByType image/x-icon “access plus 1 year”
# Images
ExpiresByType image/gif “access plus 1 month”
ExpiresByType image/png “access plus 1 month”
ExpiresByType image/jpg “access plus 1 month”
ExpiresByType image/jpeg “access plus 1 month”
# CSS
ExpiresByType text/css “access plus 1 month”
# Javascript
ExpiresByType application/javascript “access plus 1 year”
</IfModule>
استفاده از Gzip Components
زمان بارگزاری صفحات وبسایت، می تواند بسته به روش های مختلف کاهش یا افزایش یابد. یکی از روش ها جهت انتقال سریع اطلاعات و فایل ها در بستر اینترنت و شبکه، فشرده سازی آن هاست. شاید شما هم در سیستم خود از فایل های فشرده نظیر zip یا rar استفاده کرده اید. این سیستم ها علاوه بر کاهش حجم فایل، باعث افزایش سرعت و راحتی در انتقال اطلاعات می شوند. یکی از روش های مرسوم و پرکاربرد جهت فشرده سازی و کم کردن حجم فایل ها، Gzip است که با کاهش حدود ۷۰% از حجم سایت باعث افزایش سرعت بارگزاری صفحات خواهد شد. لازم است بدانید که Gzip همه فایل ها را فشرده نخواهد کرد و فشرده سازی تنها برای فایل هایی نظیر HTMLT ، CSS ، JS بوده و تصاویر و سایر فایل ها را شامل نمی شود. روش های مختلف برای تست فعال بودن یا نبودن Gzip و همچنین پیاده سازی آن روی سرورها وجود دارد که با اندکی جستجو در اینترنت خواهید توانست آن را بیابید.
فایل های CSS را بالای صفحه قرار دهید
شاید شما هم برای شما هم بارها پیش آمده است که به رستورانی مراجعه می کنید و غذای خود را سفارش می دهید. خدمتکاران ابتدا میز شما را مرتب می کنند، وسایل صرف غذا، دسترها و پیش غذاها را می چینند و به مرور شما را سرگرم می کنند تا غذای شما آماده و سرو شود. بررسی های انجام شده این رانشان می دهند که اگر فایل های استایل دهی (CSS) در بالای صفحه و تگ HEAD باشند، سرعت بارگزاری صفحه سریعتر خواهد بود. به این دلیل که صفحه و شمای کلی آن باید هرچه سریعتر به کاربر نشان داده شود و سایر موارد بعد از آن بارگزاری گردد. درست مانند مثالی که در بالا برای رستوران شرح داده شد. این کار زمانی بیشتر به چشم می آید که محتویات و فایل های صفحه زیاد و یا سرعت اینترنت کاربر پایین باشد.
اسکریپت ها و فایل های JS را پایین صفحه قرار دهید
بسیاری از فایل های موجود در صفحات نظیر تصاویر، بصورت همزمان و موازی از سرورها و هاست های مختلف دانلود می شوند. مشکل عمده فایل های JS این است که این دانلود موازی را قطع می کند. وقتی یک اسکریپت در حال دانلود است، مرورگر نمی تواند دانلود دیگری را آغاز کند. البته روش هایی برای رفع این مشکل وجود دارد، لیکن بهتر است در طراحی صفحات، همیشه این فایل ها را در آخر صفحه قرار دهیم تا سرعت بهتر و بهینه تری داشته باشیم.
از CSS Expressions استفاده نکنید
برای داشتن استایل داینامیک و متغیر در وبسایت خود می توانید از شیوره CSS Expressions استفاده کنید. به مثال زیر توجه کنید:
background-color: expression( (new Date()).getHours()%2 ? “#B8D4FF” : “#F08A00” );
همانطور که می بینید، از ترکیب CSS و جاوا اسکریپت برای داشتن رنگ پس زمینه داینامیک استفاده شده است. مشکل این عبارات این است که مدام در حال تغییر هستند. گاها با حرکت موس، بالا و پایین کردن صفحات، کلیک روی صفحات و…
بهترین حالت این است که CSS در سایت یکبار استفاده شود و آن هم همان ابتدای صفحه! اگر قصد دارید تغییرات پویا در صفحات داشته باشید، از روش های جایگزین شبیه جاوا اسکریپت استفاده کنید.
از JS ها و CSS ها بصورت خارجی (External) استفاده کنید
شاید همه شما به شیوه های مختلف درج این فایل ها در صفحات آشنایی دارید. بصورت خلاصه، این شیوه ها به این صورت هستند:
Internal یا داخلی که قرار دادن کدها در داخل صفحه است
Inline که قرار دادن کدها در خود تگ هاست
External یا خارجی که قرار دادن کدهای مربوطه در فایل های جداگانه و استفاده از لینک آن ها در صفحه است.
روش آخر مورد برای بهبود رتبه سئو و همچنین افزایش سرعت سایت مورد تائید است. با استفاده از فایل های خارجی، عموما صفحات سریعتر بارگزاری می شوند. با استفاده از فایل های خارجی علاوه بر اینکه به مرورگر اجازه می دهید که تعداد درخواست های مربوطه به صفحه جاری را کاهش دهد، این امکان را فراهم می کنید که آن ها را کش کرده و در دفعات بعدی با سرعت بالاتری بارگزاری کند. علاوه بر این می توانید آن ها را از طریق CDN که در بخش های بالاتر توضیح داده شد، فراخوانی کنید.
کاهش زمان فرخوانی DNS
همانطور که می دانید، وظیفه DNS (Domain Name System) تبدیل Hostname به IP است. مانند دفترچه تلفن که با دانستن نام آن می توانید شماره فرد مورد نظر را بیابید. هنگامی که شما آدرسی نظیر Fartech.IR را در مرورگر خود وارد می کنید، این درخواست به سمت سرورهای DNS ارسال شده و پس از یافتن IP سرور شما، درخواست پاسخ داده می شود. زمان این عملیات حدود ۲۰ تا ۱۲۰ میلی ثانیه است. این نکته بسیار مهم و قابل توجه است است که تا زمانی که این درخواست پاسخ داده نشود و IP سرور شما مشخص نشود، مرورگر نخواهد توانست عملیات دانلود و بارگزاری صفحات را آغاز کند. حال می توان DNS را بعد از اولین فراخوانی ذخیره یا کش کرد. این کش کردن می تواند در سرور، ISP یا شبکه محلی و یا حتی روی سیستم خود شما اتفاق بیافتد. با این کار در بازدیدهای بعدی، دیگر نیازی به درخواست IP از سرورهای DNS نیست و در نتیجه این زمان بسیار کمتر خواهد بود. البته باید حواسموان باشد که DNS ذخیره شده می بایستی در دورهای مختلف بروز شود.
کم کردن و کوچک کردن (Minify) فایل های CSS و JS
عملیات Minify باعث حذف کارکترهای غیرضروری از کد و کاهش حجم آن و در نتیجه بهبود سرعت بارگزاری فایل ها خواهد شد. با Minify کردن، همه کامنت ها، همه فاصله ها و خطوط اضافی حذف خواهند شد و تمام کدها پشت سرهم قرار می گیرند. برای این کار می توانید از ابزارها و وبسایت های مختلف که در بصورت رایگان در اینترنت وجود دارد استفاده کنید. برای CSS می توانید از وبسایت cssminifier.com و همچنین برای فایل های JS می توانید از وبسایت javascript-minifier.com استفاده کنید.
تا حد امکان از ریدایرکت بپرهیزید
طبیعی است که ریدایرکت یا تغییر مسیر، سرعت عمکرد را کاهش داده و باعث تاخیر در باز شدن صفحات خواهد شد. منتهی ممکن است مجبور شوید که از آن استفاده کنید. برای نمونه، وبسایت خود را بازطراحی کرده اید و نمی خواهید صفحات قدیمی خود که در موتورهای جستجو ایندکس شده اند را از دست بدهید. برای این کار از ریدایرکت ها با استفاده از کدهای وضعیت ۳۰۱ و ۳۰۲ استفاده کنید. برای نمونه به عبارت زیر توجه کنید:
HTTP/1.1 301 Moved Permanently
Location: http://example.com/newuri
Content-Type: text/html
با رسیدن به این کد، کاربر به سمت آدرس مشخص شده که در Location مشخص شده، هدایت می شود. در صورتی که دامین خود را تغییر داده اید، بهتر است بجای بکار بردن ریدایرکت از Domain Alias استفاده کنید که این ریدایرکت ها را بصورت خودکار انجام خواهد داد.
حذف اسکریپت های تکراری
شاید فکر می کنید که احتمال استفاده از اسکریپت های تکراری خیلی کم است و شما اصلا این کار رو نمی کنید. ولی بهتر است بدانید که بررسی بزرگترین وبسایت های موجود نیز نشان داده است که این اتفاق ممکن است بیافتد بدون آن که شما از آن آگاه باشید. این افزونگی زمانی بیشتر رخ می دهد که تعداد افراد تیم طراح و توسعه دهنده زیاد باشد و یا تعداد فایل های اسکریپت زیاد باشد. طبیعی است که این اتفاق باعث افزایش تعداد درخواست های غیر ضروری و کاهش سرعت سایت خواهد شد. برای جلوگیری از این تکرار، می توانید از ماژول های مدیریت اسکریپت در سیستم خود استفاده کنید که توضیح در این باره، خارج از این بحث می باشد.
راه اندازی و فعال سازی Etags
برای اعتبارسنجی و تعیین یکسان بودن موارد کش شده در مرورگر و سرور اصلی از مکانیسم Etags (Entity tags) استفاده می شود که باعث می شود حافظه های ذخیره سازی کارآمدتر و بهینه تر استفاده شوند و همچنین موجب صرفه جویی در استفاده پهنای باند کاربران خواهد شد. Etags بدلیل اهمیت آن در سرعت، معمولا در سرورها فعال می باشد. در صورت فعال بودن، در هدرهای ارسالی می بایستی مشابه موارد زیر وجود داشته باشد:
HTTP/1.1 200 OK
Last-Modified: Tue, 12 Dec 2006 03:03:59 GMT
ETag: “10c24bc-4ab-457e1c1f”
Content-Length: 12195
استفاده از توابعی نظیر flush
هنگامی که کاربر درخواست نمایش یه صفحه را می دهد، حداقل ۲۰۰ تا ۵۰۰ میلی ثانیه طول می کشد که صفحه نمایش داده شود. در این مدت صفحه سفید می ماند تا پاسخ دریافت شود. مثال رستوران در قسمت های قبل را به یاد دارید؟! بهتر نیست صفحات را مرحله به مرحله به کاربر نمایش دهیم؟ در PHP می توانید از تابع flush استفاده کنید و صفحه را تیکه تیکه به سمت مرورگر ارسال کنید. مرورگر اجزاء ارسالی را کنار هم قرار خواهد داد تا صفحه کامل شود. نمونه زیر را ملاحظه فرمائید:
… <!– css, js –>
</head>
<?php flush(); ?>
<body>
… <!– content –>
در ادامه، عناوین موارد دیگری که می توان برای بهبود سرعت وبسایت از آن ها استفاده کرد را ذکر می کنیم.
- از Ajax استفاده کنید.
- استفاده از متد Get در درخواست های Ajax
- استفاده از اجزاء Post-load و Preload
- کاهش تعداد DOM Elements در اسکریپت ها
- اجزاء و فایل های مختلف سایت را در دامین و ساب دامین های خود تقسیم کنید.(برای نمونه محتوای صفحات پویای سایت شما روی دامین ir است و صفحات استاتیک روی دامین های static1.fartech.ir و static2.fartech.ir)
- از تک iframe تا آنجا که می توانید استفاده نکنید.
- برطرف کردن خطاهای ۴۰۴
- کاهش سایز کوکی ها
- استفاده از دامین های بدون کوکی جهت فراخوانی اجزاء استاتیک مانند تصاویر، فایل های CSS و JS
- تصاویر خود را بهینه کنید.
- تصاویر را در اندازه ای که به آن نیاز دارید طراحی کنید و نه بزرگتر تا مجبور به استفاده از CSS جهت تراز کردن طول و عرض آن شوید.
- از ico با سایز کوچک و قابل کش استفاده کنید. حداکثر ۱کیلوبایت!!
مطالب فوق جهت افزایش سرعت سایت که یکی از مهمترین موارد مطرح برای بهبود رتبه سئو وبسایت شماست، بیان شدند. امید است با بکار بردن این موارد و تجربه خود بتوانید به کسب و کار خود رونق بیشتر و بیشتر ببخشید. انتقادات و پیشنهادات خود را با ما در میان بگذارید.






[…] دیگر از فاکتورهای موتورهای جستجو برای امتیازدهی، سرعت لود شدن صفحات سایت است. اهمیت این مورد برای صفحه اول و اصلی سایت، دوچندان […]
ممنون بابت مطالب خوبتون
متشکرم از وبسایت عالیتون
[…] شامل بهینه سازی داخلی و خارجی سایت یعنی قالب، سرعت سایت، تولید محتوا و… می باشد. نتیجه یک سئوی هدفمند، رسیدن […]
[…] برای رسیدن به این مهم، باید مراحل زیادی را طی نمود. وبسایت پرسرعت، سئو، بهینه بودن تصاویر، فعالیت در شبکه های اجتماعی، […]
[…] سرعت وبسایت و نقش آن در سئو | راهکارهای افزایش سرعت وبسایت […]
[…] راهکارهای افزایش سرعت وب سایت | وبلاگ فرتک […]