یکی از مواردی که باعث بزرگ شدن یک وبسایت می شود، قابلیت پشتیبانی از مرورگرهای مختلف بدون در نظر گرفتن ورژن آنهاست. این تکنولوژی و توانایی را قابلیت Cross-Browser می نامیم.
ویکی پدیا Cross-Browser را اینگونه تعریف کرده است:
-
توانایی یک وبسایت، نرم افزار تحت وب، برنامه نوشته شده با HTML و یا یک اسکریپت سمت کلاینت؛ جهت پشتیبانی از همه مرورگرها!
در اینجا موردی که ممکن است در ذهن شما باشد این است که تفاوت بین Cross-Browser و Multi-Browser چیست؟!
Multi-Browser بدین معنی است که یک وبسایت، توانایی کار با مرورگرهای مختلف از جمله Safari, Chrome, Firefox, Internet Explorer و… را دارد. درحالی که Cross-Browser یعنی اینکه وبسایت با هرنوع مرورگر و در هر ورژنی از آن بدون هیچ مشکلی کار خواهد کرد.
این موارد باعث ایجاد رقابت در بین طراحان وب خواهد شد، چراکه وقتی کاربر نتواند وبسایتی را به درستی مشاهده کند، مرورگر یا سیستم عامل خود را سرزنش نخواهد کرد، و این سرزنش متوجه وبسایت و درنتیجه طراحان آن خواهد بود. برای رسیدن به این هدف که وبسایت ما دارای قابلیت Cross-Browser باشند، ابزار رایگانی موجود است که بوسیله آن به راحتی می توانید وبسایت های خود را جهت پشتیبانی از قابلیت Cross-Browser چک کنید.
در این مطلب به مرور تعدادی از این ابزار می پردازیم:
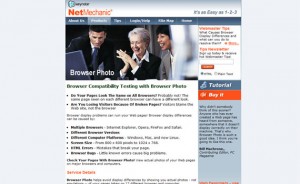
این ابزار رایگان، یک اسکرین شات از وبسایت شما و در محیط مرورگرهای مختلف را ارائه می دهد. این ابزار یکی از بهترین و قدیمی ترین ابزارهایی است که توسط طراحان وب استفاده می شود.
مرورگرهایی که این ابزار پشتیبانی می شوند عبارتند از: Google Chrome, Dillo, ELinks, Epiphany, Mozilla Firefox, Galeon, Internet Explorer و…
همچنین سیستم عامل های مورد پشتیبانی این ابزار Linux, Windows, Mac, BSD هستند.
من یک وبسایت را با BrowserShots بررسی کردم، پاسخ این بود: The interface could be better
این کار فقط با تیک زدن نام مرورگرها در لیست موجود انجام می شود، اگرچه خیلی ها به دلیل کند بودن این ابزار به آن علاقه ای ندارند، ولی در هرحال این ابزار، یکی از بهترین ابزارها جهت چک کردن Cross-Browser است.
اگر شما نیاز دارید که نرم افزار یا وبسایت شما فقط از Internet Explorer پشتیبانی کنید و پشتیبانی توسط مرورگرهای دیگر برای شما اهمیتی ندارد، IE Tester مفید خواهد بود.
IE Tester یک ابزار رایگان است که به شما این امکان را می دهد تا ظاهر وبسایت خود را تحت مرورگر Internet Explorer و ورژن های مختلف آن مشاهده نمایید. اینترفیس و ظاهر این ابزار شبیه MS Word 2007 است.
من سعی کردم یک وبسایت را از طریق این ابزار بررسی کنم ولی با مشکلاتی روبرو شدم. فکر میکنم این ابزار با Windows 8 و Windows 7 مشکل دارد. اگر شما هم با این مشکلات برخورد کردید به این صفحه مراجعه کنید.
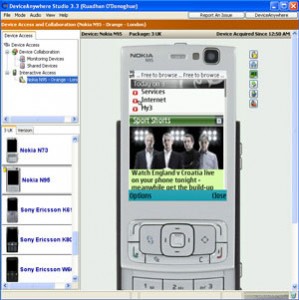
اگر شما نیاز به ابزاری دارید تا مخصوص چک کردن وبسایت با دستگاه های مختلف باشد، این ابزار مفید خواهد بود.
DotMobi Virtual Developer Lab ابزاری رایگان و تحت وب استکه به شما این امکان را می دهد تا وبسایت و یا نرم افزار خود را تحت دستگاه های مختلف مانند موبایل های مختلف مشاهده نمایید.
برای استفاده از این شما باید یک credit card داشته باشید. البته این تنها برای جلوگیری از سوء استفاده از این ابزار می باشد.
-
Adobe Browser Lab
یک ابزار آنلاین جهت چک کردن قابلیت Cross-Browser است. این ابزار نیز جهت مشاهده اسکرین شات وبسایت تحت مرورگرهای مختلف می باشد، که دارای امکاناتی ساده جهت مقایسه نتایج بدست آماده از مرورگرهای مختلف می باشد.
ابزاری دیگر جهت مشاهده وبسایت خود در مرورگرهای مختلف، شامل Internet Explorer 6-7-8, Mozilla Firefox 3-3.5-3.6, Apple Safari 3.2-4.0-5.0, Google Chrome, Opera 9.6
- یافتن سریع مشکلات موجود در وبسایت
- Multi Browser
- ابزارهای مقایسه جهت نمایش مقایسه یک وبسایت در چند مرورگر
- امکان تست وبسایت بصورت زمان بندی شده.
- امکان یافتن تغییرات سایت در روزهای مختلف.
- یافتن مشکلات وبسایت در بخش های مختلف آن.
- اشکال زدایی کامل وبسایت، از جمله، اطلاعات مربوط به تاریخ و زمان، درخواست های مربوط به HTTP، هدر وبسایت و…
این ابزار، تصاویر واقعی از چگونگی نمایش وبسایت شما در مرورگرها و سیستم عامل های مختلف را نمایش می دهد.
- اختلافی بین تصوایر نمایش داده شده و صفحات واقعی آن وجود ندارد و تصاویر واقعی وبسایت شما را با ترکیب 12 مرورگر و سیستم عامل مختلف نمایش می دهد.
- مقرون به صرفه است!
- یافتن خطاهای HTML در طراحی وبسایت.
- طراحان وب میتوانند مشکلات و مسائل خود را مطرح کنند و با دیگران در ارتباط باشند.
- نیاز به دانلود یا نصب ندارد و به صورت مداوم در حال بهبود و به روزرسانی است.
- دسترسی آنلاین در هرجا و در هر زمان. تنها با داشتن یک خط اتصال به اینترنت.
ابزاری جهت تست Cross-Browser در وبسایت ها که خطاهای مختلف موجود در وبسایت را نمایش می دهد.
کشف مشکلات موجود در طراحی به صورت اتوماتیک
تعیین محل خطاهای موجود در کدهای جاوا اسکریپت
تست سریع و راحت تمام سایت
بررسی وجود یا عدم وجود صفحه ورود به سایت و امنیت آن
عدم احتیاج به دانلود و نصب
تست صفحات پویا
ابزاری جهت تست وبسایت در مرورگرهای مختلف و همچنین remote VNC. بوسیله این ابزار شما قادر به تست AJAX, JavaScript و flash در مرورگرهای مختلف خواهید بود. برای مشاهده دمو اینجا کلیک کنید.
-
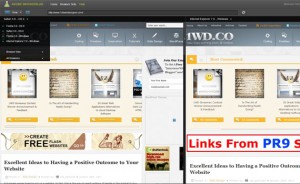
BrowserCam
ابزاری آنلاین دیگری جهت مشاهده وبسایت در مرورگرها و سیستم عامل های مختلف. همچنین قابلیت پشتیبانی از سیستم عامل های موبایل نیز دارد.
یک تکنولوژی جدید برای آسان کردن کار طراحان و توسعه دهندگان وب.
ورژن دموی این ابزار، فقط از مرورگر IE پشتیبانی می کند. ولی ورژن کامل آن از مرورگرهای دیگر نیز پشتیبانی می کند.
با ما در ارتباط باشید…
موارد مطرح شده در این مطلب، از بهترین ابزارهای موجود جهت تست قابلیت Cross-Browser بودند. امیدوارم شما هم در طراحی های آینده خود از این ابزار و ابزارهای مشابه آنها استفاده کنید و ابزارهای جدید را به ما نیز معرفی کنید…



















اضافه کردن دیدگاه